

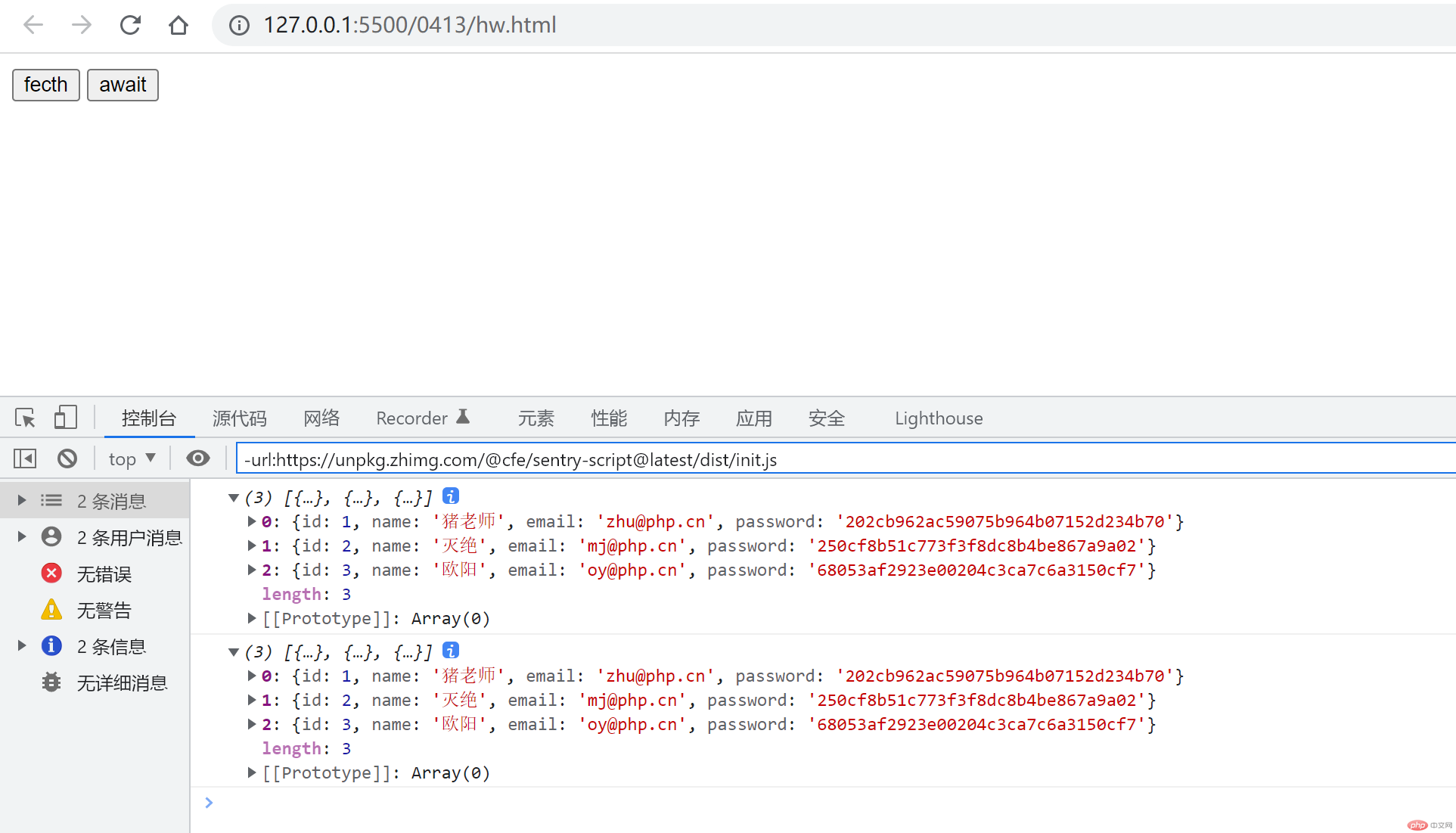
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button onclick="getData()">fecth</button><button onclick="getDataOne()">await</button></body><script>//1. 实例演示fetch api, async,await的使用function getData() {fetch("http://xhr411.edu/users.php").then((response) => response.json()).then((json) => console.log(json));}const url = "http://xhr411.edu/users.php";async function getDataOne(){const response = await fetch(url);const result = await response.json();console.log(result);}</script></html>
npm i/install xxx 生产环境包xxxnpm i/install -D xxx 开发环境包xxxnpm i/install -g xxx 全局生产环境包xxxnpm uni/unistall xxx 卸载包xxx
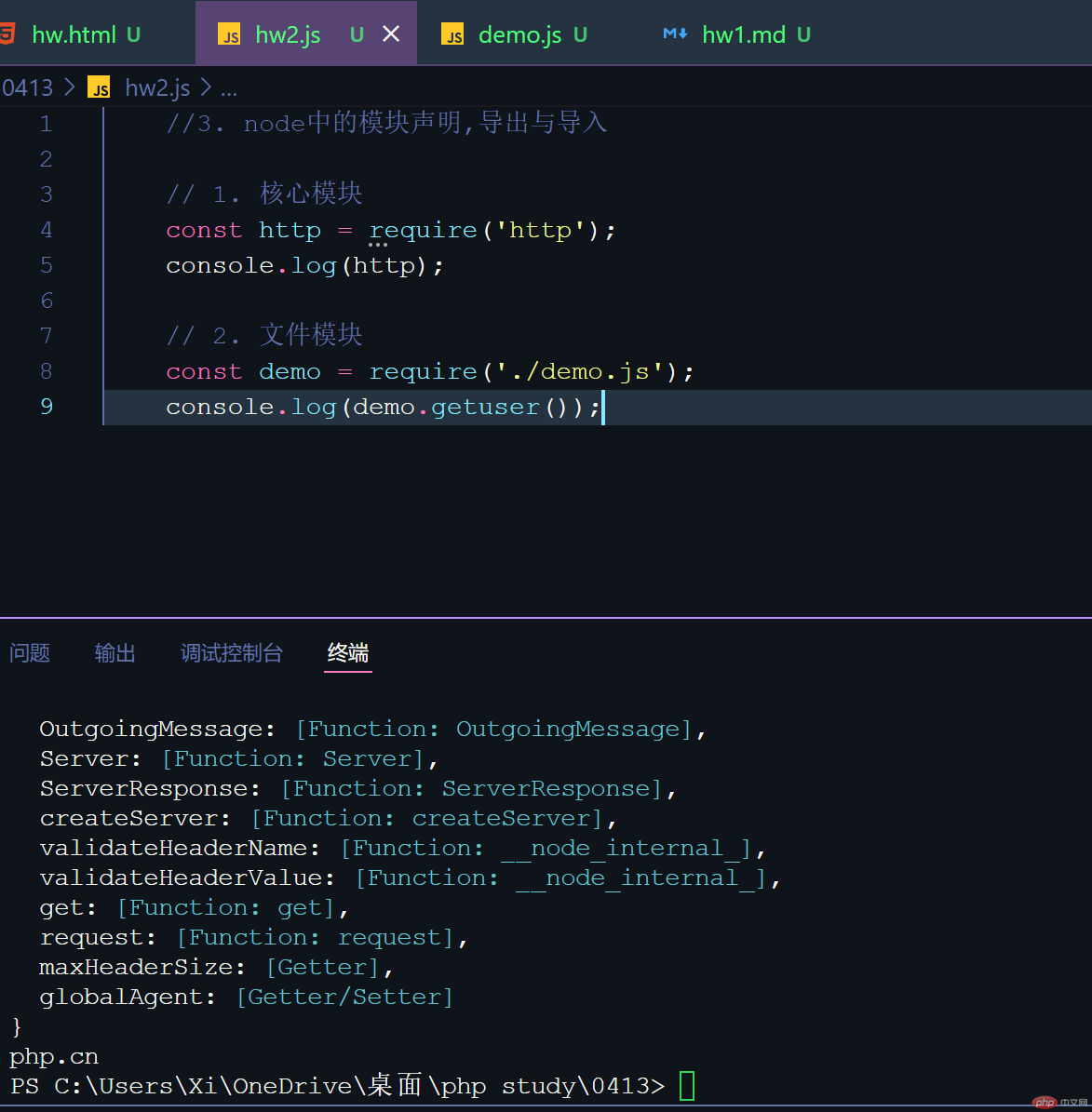
//3. node中的模块声明,导出与导入// 1. 核心模块const http = require('http');console.log(http);// 2. 文件模块const demo = require('./demo.js');console.log(demo.getuser());
let user = "php.cn";function getuser(){return this.user;}exports.user = user;exports.getuser = getuser;
相关推荐
© 2020 asciim码
人生就是一场修行

