<div class="box"></div><style>.box{/* width 盒子宽 */width: 200px;/* height 盒子高 */height: 200px;/* 背景颜色 background-color */background-color: darkviolet;/* padding 外边距 四值:上右下左,顺时针排序 */padding:10px 5px 15px 20px;/* 三值:上下不相等,左右相等就写三值,*/padding: 10px 20px 15px 20px;padding: 10px 20px 15px;/* 双值:上下相等,左右相等,但并不是同一个值 */padding: 15px 20px 15px 20px;padding: 15px 20px;/* 三值与双值记忆法:第2个位置的值一定是左右 *//* 单值:四个方向的值全相等 */padding:15px;/* 内边距 四值:四个方向的值全相等 */margin: 15px;/* 让盒子宽高只局限在设定好的范围内 */box-sizing: border-box;/* 裁切一个盒子内部的背景 *//* background-clip: content-box; */}.box{/* border 边框属性 */border-right: 5px solid blue;}</style>
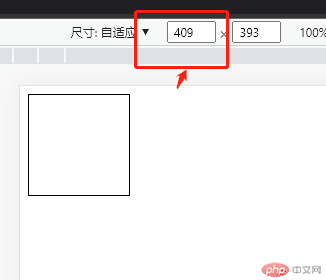
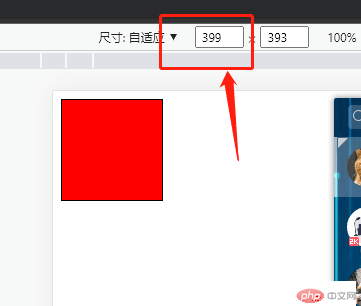
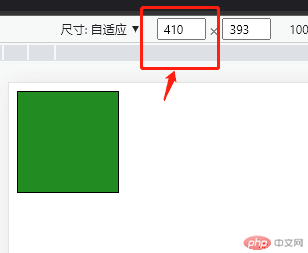
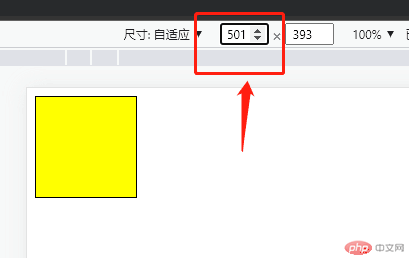
<div class="box_demo"></div><style>.box_demo{width: 100px;height: 100px;border: 1px solid;}/*PC端由小到大 *//* 最大屏幕宽度是400px或者小于400px时生效,背景会变成红色 */@media (max-width: 400px) {.box_demo {background-color: red;}}/* 当屏幕宽度是 410px 到 500px 之间的时候 背景就会变成绿色 */@media (min-width: 410px) and (max-width:500px) {.box_demo {background-color: forestgreen;}}/* 当屏幕宽度大于 500px 时,背景就会变成黄色 */@media (min-width: 500px) {.box_demo{background-color: yellow;}}</style>




<div><span>Are you ok?</span></div><style>html{/* 根元素设置字号大小后,rem就能保持不变 1rem = 10px */font-size: 10px;}div{/* 1em = 16px10em = 160px这时候em是不变的 *//* 现在定义div的字号 为10px 也就是说1em = 10px */font-size: 10px;}div span{/* span继承了父元素的字号1em = 10px3em 现在等于 30px; *//*font-size: 3em;*/}div span{/* 2rem = 20px; */font-size: 2rem;}</style>


相关推荐
© 2020 asciim码
人生就是一场修行

